Truncating labels that use a percentage width
When an mx:Label is created, truncateToFit is true, and a percentage is specified for its width the label will show all of its content even if placed inside a fixed width container. The following example shows this scenario:
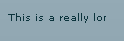
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical"> <mx:HBox width="100" horizontalScrollPolicy="off"> <mx:Label text="This is a really long label" width="100%" truncateToFit="true"/> <mx:Button label="X"/> </mx:HBox> </mx:Application>
The result is  which is not what I had hoped would happen.
which is not what I had hoped would happen.
The fix is to specify a minWidth for the label. If another HBox is added as shown below the label behaves correctly.
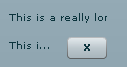
<mx:HBox width="100" horizontalScrollPolicy="off"> <mx:Label text="This is a really long label" width="100%" minWidth="0" truncateToFit="true"/> <mx:Button label="X"/> </mx:HBox>
The new result is  which is just what I wanted.
which is just what I wanted.
Comments
Posted by: Bryan | December 12, 2008 4:08 AM